فرض کنید صفحهٔ سایتی را باز میکنید که لیستی از مواد اولیه شامل گوجه، کاهو، کلم و خیار و مقدار آنها در آن نوشته شده است.
همهٔ ما با دیدن این لیست خیلی زود متوجه میشویم که محتوای این صفحه، یک دستورپخت و طرز تهیهٔ سالاد است و مثلاً آمادهسازی آن ۱۰ دقیقه طول میکشد.
طرف دوم ماجرا خودِ گوگل است؛ فکر میکنید گوگل چه برداشتی از این صفحه دارد؟
چیزی که گوگل از این محتوا میفهمد، صرفاً یکسری کد است. گوگل زبان و الفبای آدمیزادی را متوجه نمیشود و نمیتواند محتوا را مثل یک انسان تفسیر کند.
بنابراین باید با استفاده از زبان و الفبای خود گوگل، به او کمک کنید محتوای شما را درک و تفسیر کند و بفهمد موضوع و معنای هر بخش آن چیست.
این زبان مخصوص همان کدهای اسکیما هستند.
حالا این اسکیما چیست و چطور میتوانید از آن استفاده کنید؟ در این مقاله، بهطور کامل و جامع به این سؤال پاسخ خواهیم داد.
با این مقدمه، بیایید زودتر شروع کنیم!
فهرست مطالب
منظور از اسکیما چیست؟
گوگل با کمک یک سری از شاخصها و دستورالعملهای ازپیشتعیینشده، میتواند کیفیت محتوای شما را تشخیص دهد و آن را در صفحهٔ SERP رتبهبندی کند؛ ولی در درک و تفسیر محتوای خودِ صفحه عاجز است.
اینجاست که شما باید به گوگل کمک کنید و با نشانهگذاری و اضافهکردن کدهای اسکیما به صفحهٔ سایتتان، سرنخها و اطلاعات بیشتری را برای فهم موضوع و محتوای آن به او بدهید.
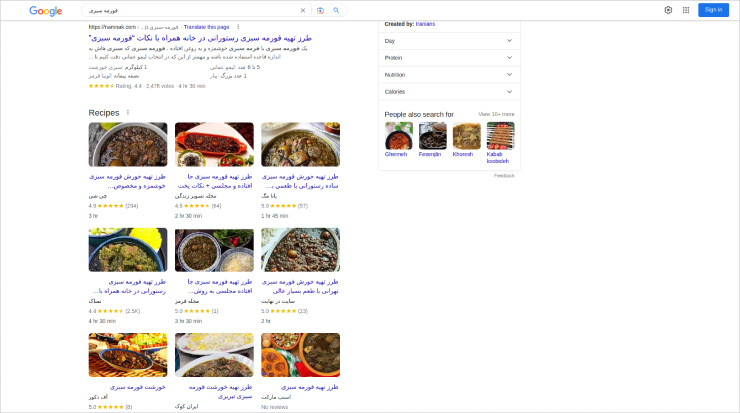
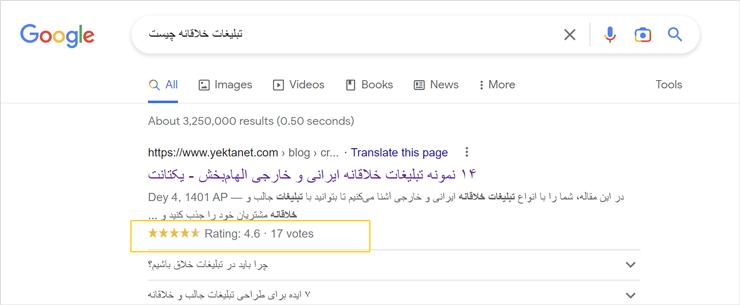
چه نفعی برای گوگل دارد؟ با کمک نشانهگذاری شما، نتیجهٔ غنیتری به کاربرش میدهد تا تجربهٔ بهتری داشته باشد. مثل چیزی که در تصویر زیر میبینید:

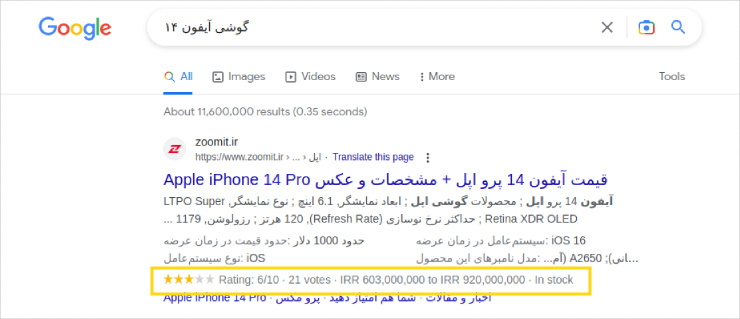
صاحبان صفحههایی که در تصویر میبینید، با کمک کدهای اسکیما به گوگل گفتهاند این صفحه یک دستورپخت است که این امتیاز را گرفته و زمان پخت هم اینقدر است!
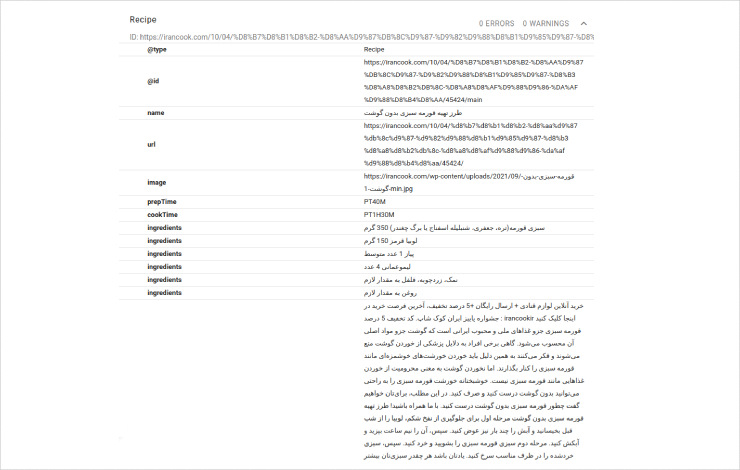
تصویر بالا چیزی است که به دست کاربر میرسد؛ ولی کد اسکیما با پارامترهای زیر را به گوگل دادهاند:

با این حساب، کدهای اسکیما چیست؟
یک نوع زبان نشانهگذاری و الفبای مخصوص موتورهای جستوجو است که با دادن اطلاعات بیشتر دربارهٔ محتوای هر صفحه، به آنها در درک و فهم بهتر معنا و جزئیات محتوا کمک میکند.
به زبان سادهتر، اسکیما عناصر موجود در صفحهٔ سایت را به زبانی توصیف و ترجمه میکند که گوگل و کلاً موتورهای جستوجو متوجه آن شوند و نتایج غنیتر و همسو با سرچ کاربر ارائه کنند.
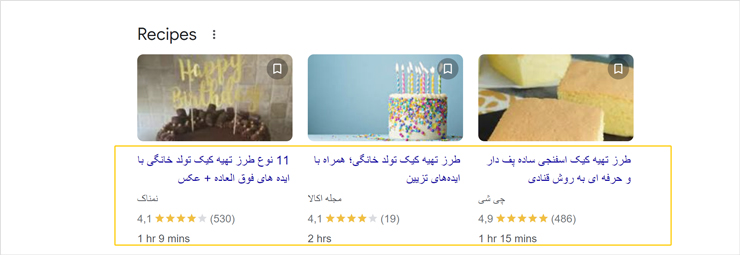
شما با اضافهکردن این کدها به کد HTML صفحات سایت خود، به گوگل میگویید که مثلاً محتوای این صفحه دربارهٔ یک «دستور پخت کیک تولد» است که آمادهسازی آن ۱ ساعت و ۱۵ دقیق طول میکشد و میانگین امتیاز ۴۸۶ نفر از کاربران به آن، عدد ۴/۹ است.
مثل تصویر زیر:

? در تصویر بالا از اسکیما دستورپخت و نقد و بررسی استفاده شده است.
این کدهای اسکیما انواع مختلفی دارند که در بخش بعدی، آنها را بررسی میکنیم.
انواع کدهای اسکیما
در حال حاضر برای نشانهگذاری صفحات وبسایت و کمک به گوگل برای فهم محتوای آنها، انواع مختلفی از کدهای اسکیما وجود دارد که در شناسایی لوگو، محصول، امتیاز صفحه و… کاربرد دارند.
? نکته: به چیزی که در برخی تصاویر این بخش مشاهده میکنید، «ریچ اسنیپت» گفته میشود؛ یعنی ویژگی و اطلاعات اضافی که گوگل به نتایج اضافه میکند که حاصل اضافهکردن کد اسکیمای مرتبط است.
مهمترین و رایجترین آنها عبارتاند از:
- اسکیما لوکال بیزینس
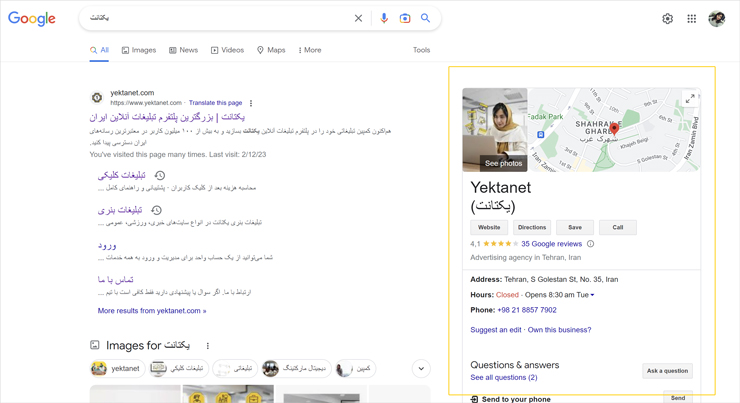
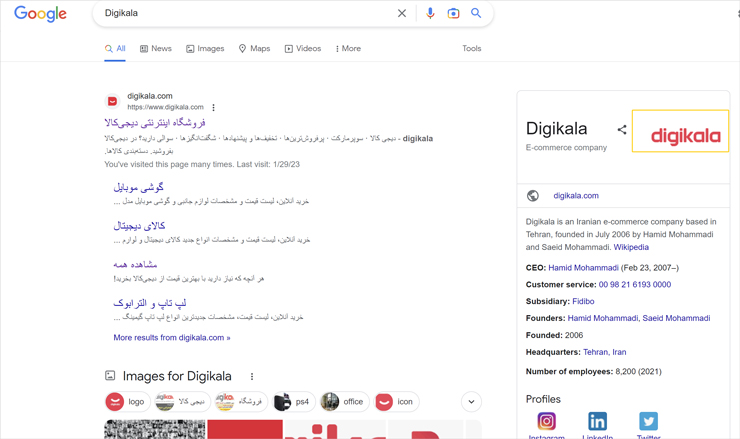
با استفاده از این اسکیما در صفحهٔ اصلی یا دربارهٔ ما سایت، گوگل اطلاعات کسبوکارهای محلی مثل شماره تماس، آدرس، ساعات باز و بستهبودن، تصاویر شرکت، آدرس سایت و شبکههای اجتماعی و… را در سمت راست نتایج جستوجو مثل تصویر زیر نمایش میدهد.

با اضافهکردن این اسکیما، ترافیک محلی (ترافیکی از جستوجوهای محلی روانهٔ سایتتان میشود) بیشتری به سمت سایت شما هدایت میشود.
- نقد و بررسی (امتیاز)
اسکیما Review یا همان نقد و بررسی، میانگین امتیازی را که کاربران به محتوای شما دادهاند، در صفحهٔ نتایج نشان میدهد.

از آنجایی که خیلی از کاربران برای خرید یک محصول یا حتی کلیک روی یک نتیجه در صفحهٔ نتایج جستوجو، نظرات دیگران را بررسی میکنند، استفاده از این اسکیما پروسهٔ ترغیب و قانعکردن مخاطب راحتتر و شانس کلیک روی صفحهٔ شما را بالا میبرد.

در این دورهٔ ۴ ساعته با کمک اساتید باتجربه یاد میگیرید چطور بنر، ویدیو و متن تبلیغاتی عالی و موثر را خودتان آماده کنید تا بازدهی تبلیغات را چند برابر کنید!
مشاهده دوره- لوگو
این اسکیما به گوگل میگوید که لوگوی شما چیست. وقتی که کاربر نام سایت شما را جستوجو میکند، لوگوی صحیح برند شما در نالج پنل گوگل (knowledge panel) ظاهر میشود.

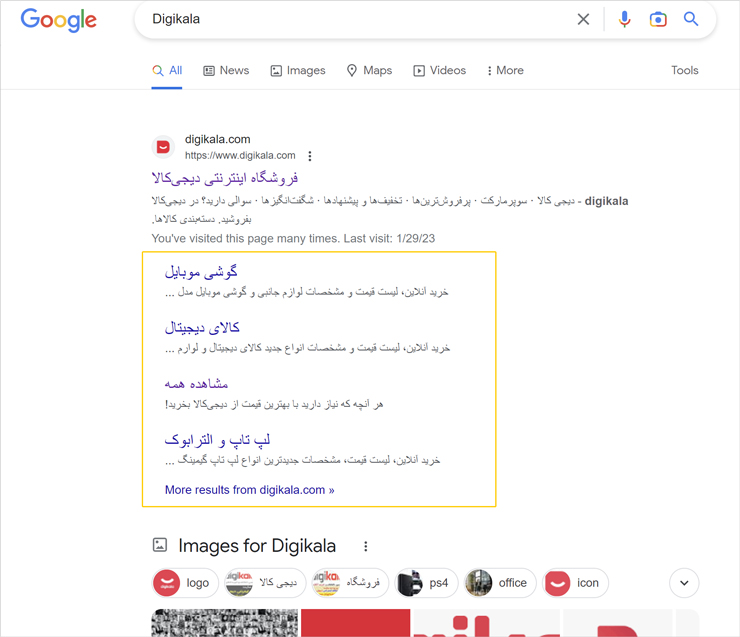
- اسکیما Site Navigation
آدرس صفحات داخلی و مهم سایت مثل بلاگ، فرصتهای شغلی، دربارهٔ ما و… را به نتیجهٔ جستوجو اضافه میکند.
مثلاً وقتی کاربر نام آن برند را سرچ کند، فهرستی از لینکهای محبوب و پربازدید را هم در زیر لینک اصلی میبیند.

- اسکیما محصول
اضافهکردن این اسکیما به صفحهٔ محصولات، اطلاعات بیشتری از قبیل قیمت محصول، تعداد و میانگین امتیازها و موجودی آن را به گوگل میدهد و کاربران میتوانند تمام این جزئيات را در همان صفحهٔ نتایج جستوجو (SERP) ببینند.

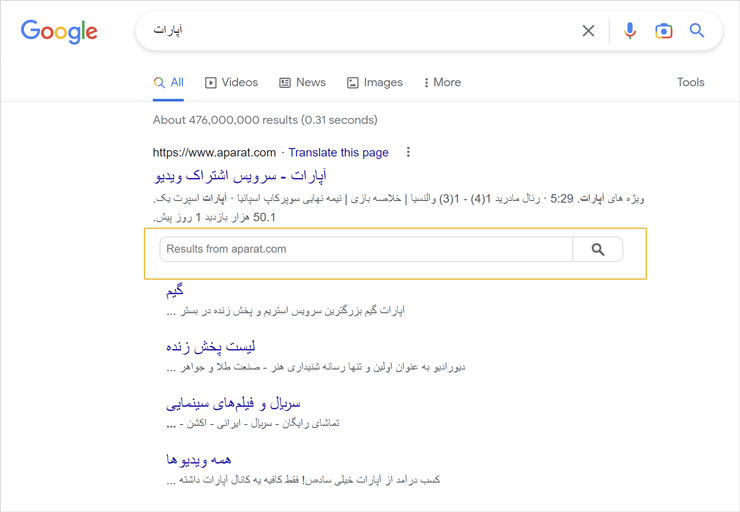
- اسکیمای سایتلینک سرچباکس (WebSite Schema Markup)
بعضی وقتها هدف کاربران از جستوجو، پیداکردن یک صفحهٔ مشخص در یک سایت خاص است؛ برای همین هم فقط نام آن برند را سرچ میکنند.
اگر از این اسکیما استفاده کنید، یک باکس جستوجو به نتیجه، ضمیمه میشود که کاربران میتوانند برای پیداکردن سریعتر محتوای مدنظرشان در سایت شما، عبارت کلیدی را در آن باکس، جستوجو و فقط نتایج مرتبط با سایت شما را دریافت کنند.

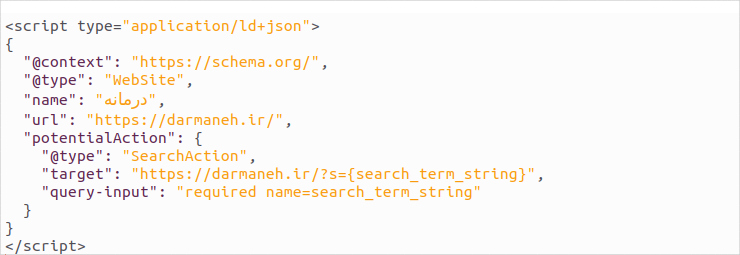
برای مثال، کد اسکیمای زیر برای این کار با JSON-LD (کمی جلوتر دربارهٔ آن توضیح میدهیم) نوشته شده است:

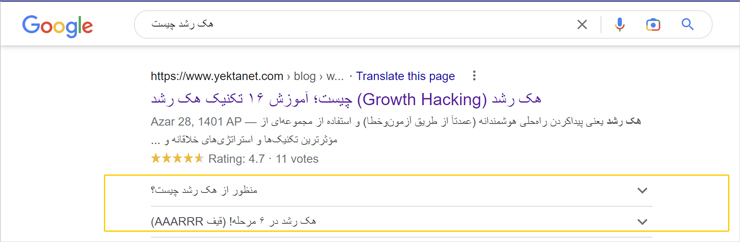
- سؤالات متداول
استفاده از اسکیما سؤالات متداول (FAQ) در بلاگها، علاوه بر اینکه اطلاعات اصلی محتوا را در همان صفحهٔ نتایج به مخاطب میدهد، فضای بیشتری را هم در SERP اشغال میکند و اینطوری احتمال کلیک روی آن هم بالا میرود.

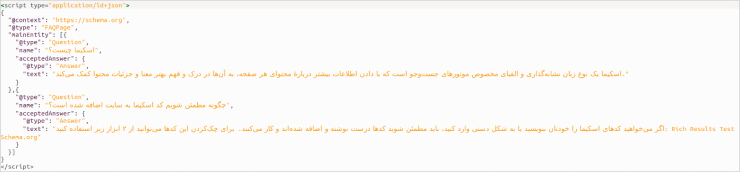
یک نمونه کد را هم که به گوگل تحویل میدهیم تا سؤالات متداول را نشان دهد، با هم ببینیم:

خب تا اینجا فهمیدیم که اسکیما چیست و چه انواعی دارد. حالا یک سؤال مهم پیش میآید:
چرا اسکیما در سئو مهم است؟
گوگل هرچه بهتر و بیشتر شما را بشناسد، به همان نسبت هم تصمیمگیری دربارهٔ کیفیت محتوا و تعیین رتبهٔ آن راحت و دقیقتر میشود.
شکی در این نیست که با استفاده از کدهای اسکیما، گوگل به درک عمیقتری از محتوای شما میرسد، نتایج بهتر و مرتبطتری را در صفحهٔ نتایج به کاربر نشان میدهد و کلاً ارتباط بهینهتری بین گوگل و سایت شما شکل میگیرد.
اما آیا واقعاً استفاده از اسکیما، در سئو و رتبه بندی گوگل تاثیر دارد؟
بیایید شواهد را با هم بررسی کنیم.
نتیجهٔ یکی از تحقیقات نشان داده است، وبسایتهایی که صفحاتشان را با کدهای اسکیما نشانهگذاری کردهاند، نسبت به وبسایتهای بدون اسکیما، بهطور میانگین ۴ موقعیت بالاتر در نتایج SERP قرار گرفتهاند.
خودِ گوگل هم یک کیس استادی دربارهٔ برند راکوتن (برند لوازم آرایشی بهداشتی) منتشر و در آن اشاره کرده که این برند، بعد از استفاده از کدهای اسکیما در صفحات سایتش، ترافیک ارگانیک خود را ۲/۷ برابر و مدت زمان ماندن کاربر در صفحه (time on page) را ۱/۵ برابر افزایش داده است.
با این حال، همانطور که در مقالهٔ «سئو تکنیکال چیست؛ چکلیست کامل سئوی فنی» اشاره کردیم، استفاده از کدهای اسکیما مستقیماً به رتبهٔ بهتر در نتایج منجر نمیشود.
یعنی گوگل به صرف اینکه در یک صفحه از کدهای اسکیما استفاده شده آن را بهتر و ارزشمندتر از بقیه نمیداند و رتبهٔ بهتری به آن نمیدهد.
ولی…
وقتی از این کدهای اسکیما در سایت استفاده میکنید، چند اتفاق رخ میدهد:
- گوگل موضوع و محتوای شما را بهتر درک میکند و اینطوری صفحهٔ شما را در سرچهای مرتبطتری نشان میدهد
- وقتی محتوا مرتبط و جذاب باشد، کاربران زمان بیشتری را در آن صفحه سپری میکنند
- با اضافهشدن آیتمهای اضافی به نتیجه، مثل سؤالات متداول، امتیاز و… سایت شما فضای بیشتری را در صفحهٔ نتایج جستوجو اشغال میکند و در این حالت بیشتر به چشم میآیید
- وقتی صفحهٔ شما در SERP پرزرقوبرق باشد و بیشتر به چشم بیاید، شانس کلیک روی آن هم بیشتر میشود و طبق شواهد، ۵۸ درصد احتمال دارد که کاربران روی این نتایج کلیک کنند
و مجموع این سیگنالهاست که به گوگل میگوید، صفحهٔ شما ارزش رتبهٔ بهتر را دارد.
در یک کلام:
استفاده از کدهای اسکیما بهطور غیرمستقیم در سئو و رتبهٔ سایت تاثیر دارد.
این هم از بحث اسکیما در سئو! مقدمات و بحثهای تئوری اولیه دربارهٔ اسکیما کافی است؛ بیایید برویم سراغ روشهای عملی برای ساخت و استفاده از اسکیما.
۳ روش ساختن اسکیما و اضافهکردن آن به سایت
- برای ساخت کدهای اسکیما، میتوانید از ۳ روش استفاده کنید:
- JSON-LD
- میکرودیتا
- RDFa
JSON-LD مخفف «Javascript Object Notation for Linked Objects» و یک نوع اسکریپت است که جدا از بقیه کدها به صفحه اضافه میشود.
به زبان سادهتر، JSON-LD یک قالب و فرمت برای نوشتن کدهای اسکیما و یکی از نشانهگذاریهای Schema.org است.
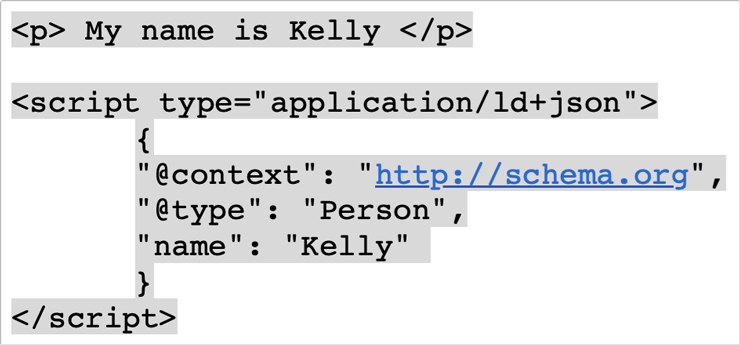
به مثال زیر توجه کنید:

در این تصویر، کد <p> My name is Kelly </p>، کاملاً جدا از اسکریپت JSON-LD زیر آن است. اسکریپت نوشته شده است؛ ولی آن نوشته را تعریف میکند که نام یک شخص است.
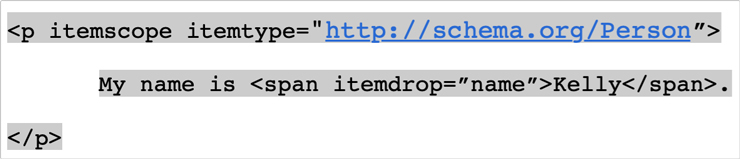
میکرودیتا دادههای کوچک و تکهشدهای هستند که در بخشهای مختلف یک صفحه قرار میگیرند و موضوع یا کارکرد آن بخش را مشخص میکنند.
میکرودیتا هم تقریباً همان کار JSON-LD را انجام میدهد؛ با این تفاوت که قالببندی متفاوتی دارد و کد باید در داخل HTML صفحهٔ وب جاسازی شود، نه جدا از آن.

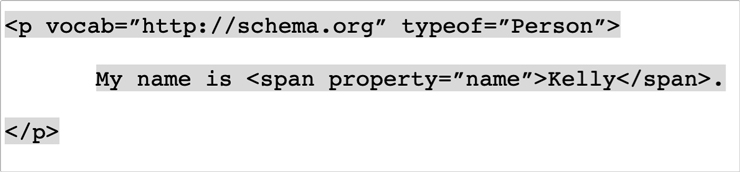
RDFa هم تقریباً شبیه میکرودیتا است و شما باید آن را از طریق تگ HTML به سایت خود اضافه کنید؛ ولی کمی قدیمی و پیچیدهتر از میکرودیتاست.

طبق شواهد و تحقیقات، بهترین انتخاب برای ساخت اسکیما همان JSON-LD است؛ چون هم گوگل طرفدار این قالب است، هم تنظیم، تغییر یا ویرایش آنها آسانتر از بقیه است.
حالا دو راه دارید:
یا میتوانید کد را بنویسید و آن را بهشکل دستی به سایت اضافه کنید یا اینکه از یکی از ۳ روش سریع و سادهٔ زیر استفاده کنید:
۱. ساختن کدهای اسکیما با کمک گوگل
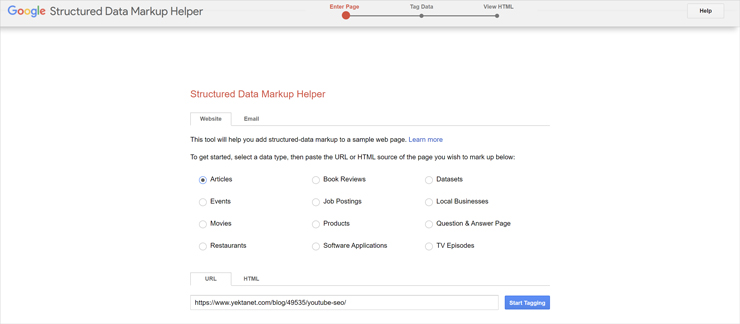
یکی از راحتترین روشها برای ساخت و اضافهکردن کدهای اسکیما به صفحه، استفاده از ابزار Structured Data Markup Helper گوگل است.
برای استفاده از این ابزار به ترتیب مراحل زیر پیش بروید:
ابتدا وارد این ابزار شوید (روی لینکی که گذاشتیم، کلیک کنید) و هرکدام از دادههای ساختاریافتهای را که میخواهید به صفحه اضافه کنید، انتخاب و بعد در کادر پایین آدرس یا کد HTML صفحهای را که میخواهید با کدهای اسکیما نشانهگذاری کنید، وارد و روی «Start Tagging» بزنید.
برای مثال ما نوع داده را مقاله (article) انتخاب کردیم.

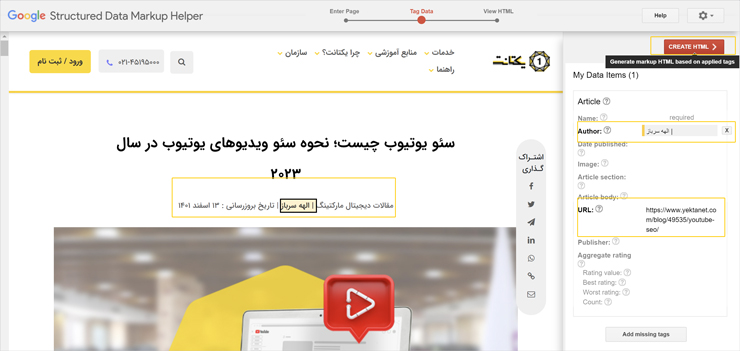
کمی صبر کنید تا صفحهٔ شما در این ابزار بارگذاری شود.
حالا میتوانید کار نشانهگذاری را شروع کنید. برای این کار قسمتهایی از متن را که میخواهید نشانهگذاری کنید، مثل عنوان مقاله، نام نویسنده، تاریخ انتشار، آدرس صفحه، تصاویر و… انتخاب کرده و روی گزینهٔ «Create HTML» بزنید.
مثلاً ما آدرس صفحه و نام نویسنده را اضافه کردیم.

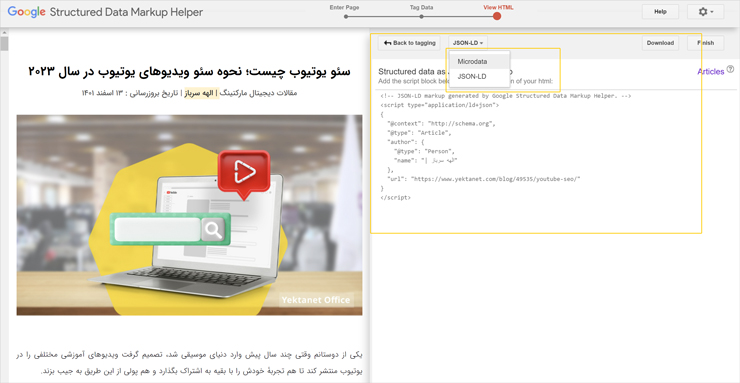
در این مرحله، بلافاصله کدی را برای اضافهکردن به سایت دریافت میکنید. روی منوی کشویی بالا صفحه کلیک کنید و از بین حالتهای میکرودیتا و JSON-LD یکی را (ترجیحاً دومی) انتخاب کنید.

حالا میتوانید کد را کپی و در سایت خود پیست کنید، یا اینکه کل فایل را دانلود و در سایتتان آپلود کنید.
در آخر هم روی گزینهٔ « Finish» بزنید و تمام! نشانهگذاری صفحه با موفقیت انجام شد.
? نکته: در مرحلهٔ آخر بهجای اینکه کد را بگیرید و خودتان بهصورت دستی به سایت اضافه کنید (که در نشانهگذاری تعداد صفحات بالا واقعاً منطقی نیست!) میتوانید با ثبت سایت در سرچ کنسول گوگل، این مرحله را بهطور خودکار انجام دهید.

با ایبوکهای یکتانت، از تولید محتوای حرفهای تا تبلیغات در گوگل را رایگان یاد بگیرید!
دانلود رایگان۲. استفاده از ابزارها
ابزارهای مختلفی برای تولید کد اسکیما وجود دارد. مثل:
- Altova
- RankRanger
- SCEHMAMANTRA
و…
از بین همهٔ اینها، کارکردن با ابزار MERKLE از بقیه راحتتر است و حتی اگر هیچ سررشتهای از کدهای اسکیما و کدنویسی نداشته باشید، بهراحتی میتوانید از آن استفاده کنید.
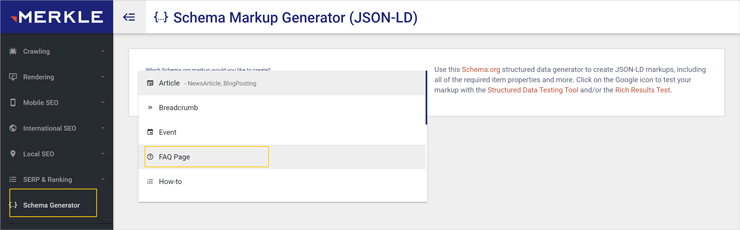
برای ساخت اسکیما با این ابزار، ابتدا وارد آن شوید، گزینهٔ «Schema Generator» را از منوی کناری انتخاب کنید و بعد از منوی کشویی بالا، روی اسکیمای موردنظرتان بزنید. (ما اسکیمای سؤالات متداول (FAQ) را انتخاب کردیم)

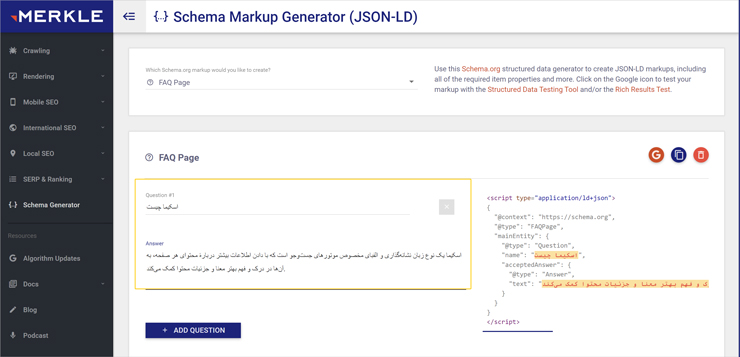
حالا سؤالها و جوابهای مربوطه را در فیلدها بنویسید (با کلیک روی ADD QUESTION میتوانید سؤالات بیشتری را اضافه کنید) و کدی را که در سمت راست تصویر میبینید، کپی و به سایت اضافه کنید. به همین راحتی شما اسکیمای سؤالات متداول را برای صفحهٔ سایتتان ساختید!

? نکتهٔ اضافی برای بهرهبردن از اسکیما در سئو: برای اینکه سؤالات متداول به نتایج شما در SERP اضافه شود، باید متنی که در کد اسکیما مینویسید، عیناً در متن مقاله باشد.
۳. استفاده از افزونه (مخصوص سایتهای وردپرسی)
روش سوم هم مخصوص سایتهای وردپرسی و سیستمهای مدیریت محتوا مثل CMS است. در این سایتها با افزودن یک پلاگین یا افزونه میتوانید بهراحتی صفحات سایتتان را با کدهای اسکیما نشانهگذاری کنید.
افزونهٔ یوست (Yoast) یکی از انتخابهای سایتهای وردپرسی است.
این افزونه مهمترین کدهای اسکیما (مثل اسکیمای نقد و بررسی، پرسشهای متداول و…) را بهطور خودکار به سایت شما اضافه و حتی نوع محتوا یا مقاله را در هر صفحه برای گوگل تعیین میکند.
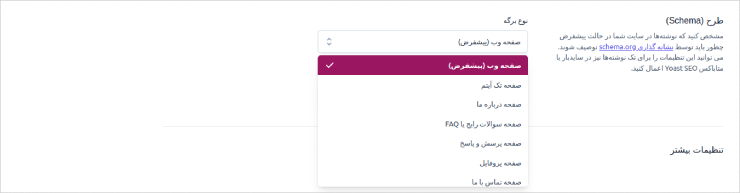
کار با این افزونه هم بسیار ساده است. فقط باید در تب «طرح Schema»، گزینهٔ موردنظرتان را انتخاب کنید.
مثلاً برای اطلاعدادن به گوگل دربارهٔ برگهها، گزینههای زیر در دسترس است:

بهجز یوست، افزونهٔ Schema pro هم یک گزینهٔ عالی برای نشانهگذاری محتوا در سایتهای وردپرسی است که دقیقاً برای این کار ساخته شده است.
این افزونه از بیش از ۲۰ اسکیما مثل سؤالات متداول، ستارهدارکردن مطلب، اسکیمای ویدئو، پادکست و… پشتیبانی و بهطور خودکار به محتوا اضافه میکند.
حالا بعد از افزون اسکیما به صفحه، از کجا بفهمیم این صفحه توسط کد اسکیما درست نشانهگذاری شده یا نه؟ در بخش پایانی این مقاله، دو ابزار کاربردی برای این کار به شما معرفی میکنیم.
چگونه مطمئن شویم کد اسکیما به سایت اضافه شده است؟
اگر میخواهید کدهای اسکیما را خودتان بنویسید یا به شکل دستی وارد کنید، باید مطمئن شوید کدها درست نوشته و اضافه شدهاند و کار میکنند.
برای چککردن این کدها میتوانید از ۲ ابزار زیر استفاده کنید:
- Rich Results Test
- Schema.org
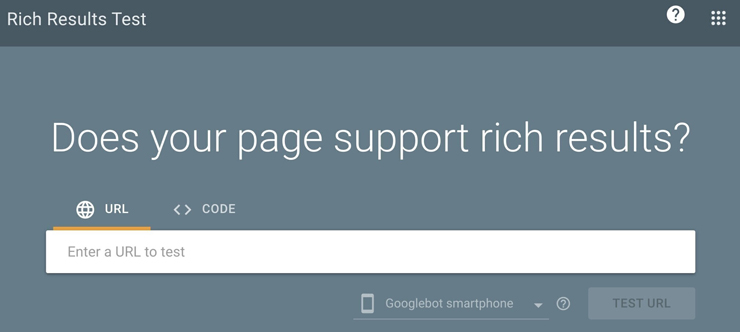
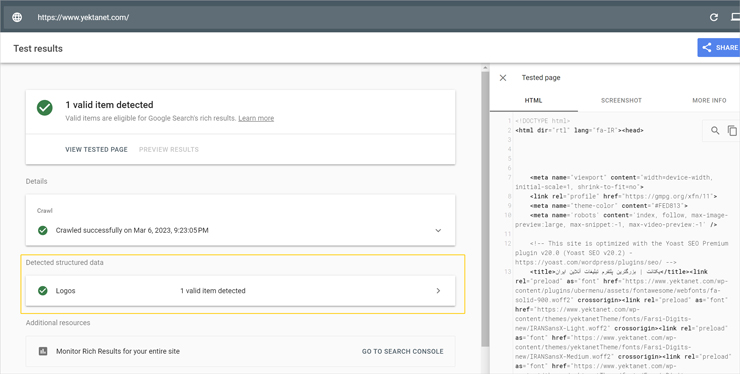
ابزار Rich Results Test یکی از سرویسهای رایگان گوگل است که با جستوجوی آدرس (URL) یا کد HTML صفحه در نوار مربوطه، در عرض چند ثانیه خطاها، هشدارها و نشانهگذاریهای اسکیما را در آن صفحه شناسایی میکند.

با این ابزار میتوانید مطمئن شوید که آن صفحه از کدهای اسکیما پشتیبانی میکند یا نه و اگر میکند، کدام اسکیماها به آن اضافه شده است.
در صورت مشاهدهٔ خطا هم میتوانید از همین جا، کد را دستکاری و تصحیح کنید.
برای مثال ما صفحهٔ اصلی یکتانت را در آن جستوجو کردیم و نتیجه را در تصویر میبینید:

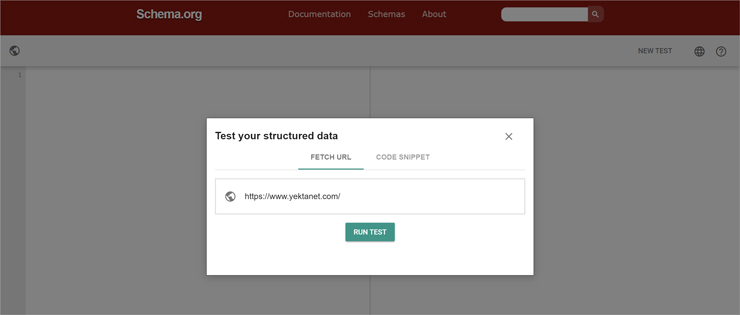
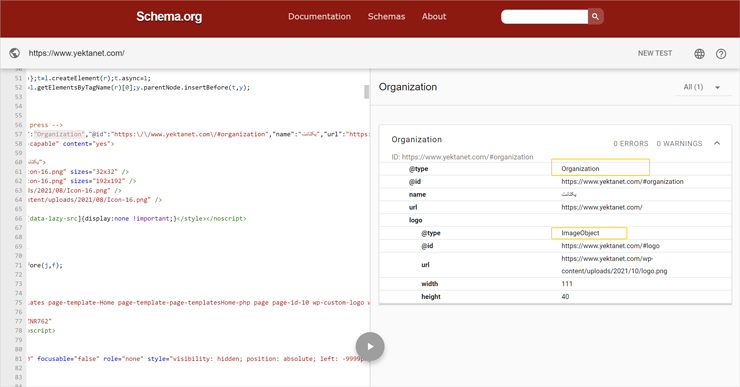
ابزار بعدی هم Schema.org، یکی از بهترین و سادهترین ابزارهای آنلاین برای بررسی و تنظیم کدهای اسکیما است. برای استفاده از این ابزار دقیق هم کافی است آدرس صفحهٔ مورد نظرتان را جستوجو و آمار کدهای بهکاررفته در آن و خطا و ایرادات را دریافت کنید.

مثلاً در جستوجوی صفحهٔ اصلی یکتانت با این ابزار، نشان داده است که از اسکیما Organization (این اسکیما اطلاعات کلیدی دربارهٔ کسبوکار را نشان میدهد) استفاده شده و نام، لوگوی برند و آدرس صفحه نشانهگذاری شده است.

صفحههای خودتان را همین حالا نشانهگذاری کنید!
حالا که میدانید اسکیما چیست و چطور میتوانید آن را به سایت اضافه کنید، زودتر دست بجنبانید و صفحات سایت را با نشانهگذاری، برای موتورهای جستوجو بهینه کنید.
مطمئن باشید کمترین تاثیر نشانهگذاری صفحات، آن هم در شرایط که خیلی از سایتهای ایرانی آن را نادیده میگیرند، درخشیدن شما در نتایج SERP و بهبود سئو سایت است!
خوشحال میشویم اگر این مقاله برای شما مفید بوده، آن را با دیگران هم به اشتراک بگذارید و نظرتان را برای ما بنویسید.
اگر هم سؤالی دارید، مشتاقانه منتظر پاسخ به آنها هستیم ?
منابع:
Yoast | searchenginejournal | neilpatel | ahrefs | backlinko | semrush











بی نقص و مفید
سپاس از شما
خیلی خوشحالیم که این مقاله برای شما مفید بوده 🙂
ممنون از شما که به ما فیدبک میدین ?
سلام
ببخشید یه سوال داشتم
آیا اسکیما Site Navigation رو خودمون میتونیم بسازیم؟ یا خود گوگل تشخیص میده چه لینک هایی رو اونجا بزراه؟
سلام
برای برقراری ارتباط با موتورهای جستوجو، به اسکیما نیاز دارید که میتونین اسکیما Site Navigation را بسازید و به صفحهٔ موردنظرتون اضافه کنین.
سلام خسته نباشید
چطور میشه اسکیما Site Navigation رو به سایت اضافه کرد
سلام
وقت بخیر
شما میتونین با کمک دولوپر و راهنمای سایت schema.org، این اسکیما رو به صفحههای خودتون اضافه کنین:
https://schema.org/SiteNavigationElement
دم شما گرم انصافا من تا الان با اسکیما کار کرده بودم. اما این آموزش یک مقاله ی جامعی بود در این مورد واقعا دم نویسنده گرم ! ولی در بعضی از صفحاتم مشکلی که هست نمیدونم چرا اصلا نمایش داده نمیشود میشه راهنماییم کنین ؟ یعنی چه دلیلی میتونه داشته باشه ؟
سلام
وقت بخیر
خوشحالیم اینو میشنویم و ممنون که به ما فیدبک میدین 🙂
از ۲ ابزاری که معرفی کردیم یا سرچ کنسول استفاده کنین تا ببینین صفحههای شما چه مشکلی دارن. البته جا داره به این موضوع اشاره کنیم که در حال حاضر FAQ در صفحهٔ نتایج جستوجو بهندرت نمایش داده میشه.
بیش از ۱۰ سایت مطالعه کردم ،بهترین بود ، واقعا استادید
خیلی خوشحالیم اینو میشنویم و برای ما ارزشمنده 🙂
ممنون که فیدبک میدین.
ممنون از یکتانت عزیز و بی نظیر
ممنون از محبتتون 🍀🍀
ممنون بابت مطلب خوب و مفیدتون
بالاخره بعد از کلی سرچ کردن متوجه اسکیما و نحوه ایجاد اون شدم
خیلی خوشحالیم اینو میشنویم و برای ما ارزشمنده 🙂
ممنون از شما که به ما فیدبک میدین.
عالی و ممنونم