برای طراحی رابط کاربری به یک نرمافزار همهفنحریف نیاز دارید. برای اینکه کارتان را راحت کنیم، ۱۶ مورد از بهترین نرمافزارهای طراحی رابط کاربری را طبق نظر و تجربه طراحان حرفهای جدا کردهایم.
کافی است تا آخر مقاله همراه ما باشید تا با مزایا، معایب و ویژگیهای هرکدام بهطور کامل آشنا شوید و بهترین گزینه را انتخاب کنید.
۲ نکته را در نظر بگیرید:
- لیست ما بهترتیب کارایی و برتری نیست! در انتها، نظر خودمان را در رابطه با بهترینها خواهیم گفت
- شما میتوانید از طریق واسطهها، هزینهٔ نرمافزارها را بپردازید و نسخهٔ قانونی را تهیه کنید؛ ولی اغلب افراد به همان نسخهها موجود در سایتهای دانلود فارسی بسنده میکنند
فهرست مطالب
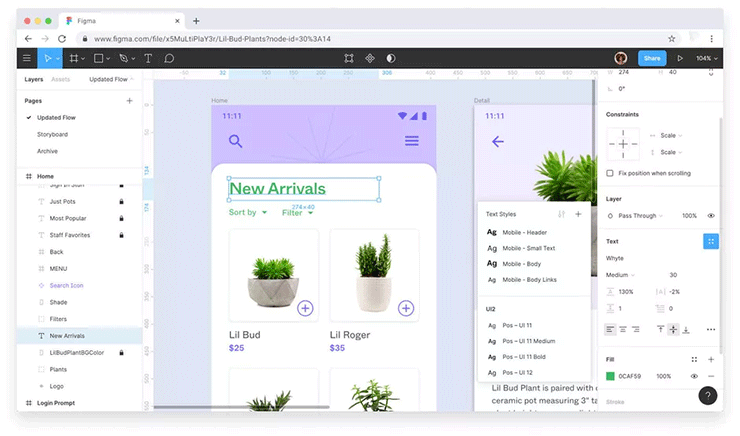
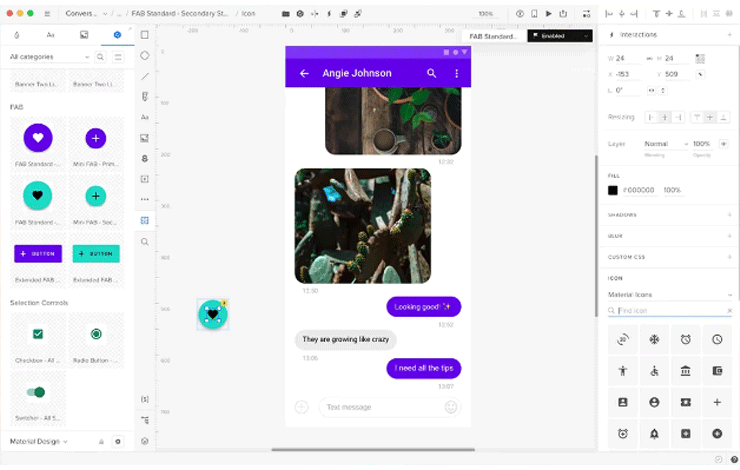
۱. فیگما (Figma)
یکی از بهترین نرمافزارهای طراحی رابط کاربری، فیگما است! امکان ندارد لیستی از چنین نرمافزارهایی تهیه شود و نام این برنامه در آن دیده نشود.
تیمهای مختلفی در پروسۀ طراحی دخیل هستند؛ فیگما این امکان را فراهم میکند که اعضای همۀ این تیمها، بتوانند با همکاری یکدیگر، فرایند طراحی را پیش ببرند.
به این منظور، کمپانی سازندۀ فیگما، ابزاری را تحت عنوان FigJam ارائه کرده است که بهعنوان یک تخته وایتبرد آنلاین برای هماهنگیهای لازم عمل میکند.
نکتۀ مثبت دیگر راجع به این نرمافزار، پلاگینهای مختلفی است که برای آن وجود دارد. افزونههایی که هرکدام برای پیشبرد کاری مشخص مناسب هستند. مثلاً با کمک پلاگین Unsplash میتوانید خیلی راحت بین تصاویر unsplash بچرخید و تصویر موردنظرتان را انتخاب کنید.
رابط کاربری این نرمافزار مثل یک مرورگر است و کار با آن ساده است! قابلیتهای این ابزار، امکان طراحی سریع را فراهم میکنند. فیگما یک ابزار همهکاره است که از فاز ایدهپردازی تا اجرای پروتوتایپ همراه شما خواهد بود.
از مهمترین مزایای این نرمافزار، میتوان به وجود کتابخانههای فراوان اشاره کرد که حاوی طراحیهای از قبل آمادهشده هستند. فقط کافی است با ماوس آنها را بگیرید و به محیط طراحی خود بکشید؛ به همین سادگی!
شاید بپرسید بهغیر از این موارد، فیگما چه مزیتی دارد؟ ۳ مزیت مهم دیگر آن عبارت است از:
- برخورداری از لیاوتهای خودکار برای تسهیل طراحی ریسپانسیو
- قابلیت کامنتگذاری در بخشهای مختلف پروسه بهمنظور همکاری بین تیمهای دخیل
- امکان استفاده از نسخهٔ تحتوب بدون نیاز به نصب برنامه
تنها عیب فیگما این است که نمیتوانید بهصورت آفلاین با آن کار کنید.

بهصورت رایگان، میتوان از فیگما برای ۳ فایل بهصورت گروهی استفاده کردد. اگر میخواهید محدودیتی پیش رویتان نباشد، باید حداقل ماهی ۱۲ دلار هزینه کنید.
لازم به ذکر است شما میتوانید به تعداد نامحدود فایل در فیگما بهصورت فردی ایجاد کنید و هیچ محدودیتی ندارد.
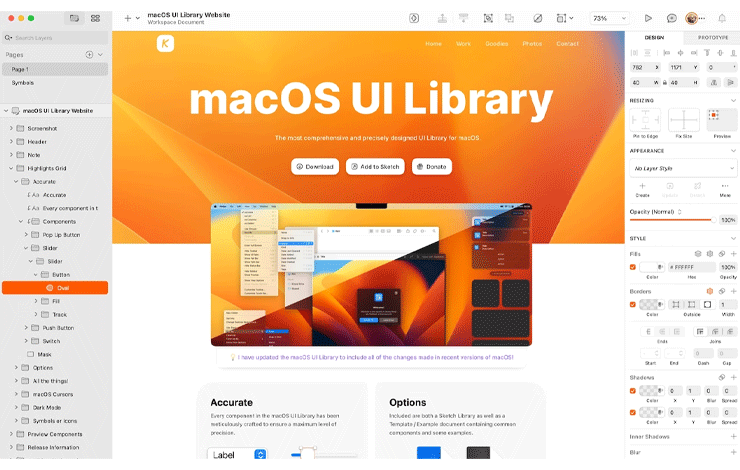
۲. اسکچ (Sketch)
همۀ کسانی که در زمینۀ طراحی فعالیت دارند، بدون شک نام اسکچ را شنیدهاند. یک نرمافزار طراحی رابط کاربری که موردپسند بسیاری از فعالان این حوزه است.
این ابزار، امکان اعمال تغییرات گسترده و انبوه در طراحی صفحات و قسمتهای مختلف یک سایت را فراهم میکند؛ به زبان ساده، باعث صرفهجویی در زمان طراح میشود. زمانی که طراح میتواند آن را به تفکر خلاقانه و پیداکردن راهحلهای جذاب اختصاص دهد.
نرمافزار شناختهشدۀ اسکچ، مزایای زیر را دارد:
- وجود افزونههای فراوان که کار طراح را راحت میکنند
- امکان ساخت Symbol که به افزایش کارایی منجر میشود
این نرمافزار فقط برای سیستمعامل macOS در دسترس است و کاربران ویندوز یا لینوکس نمیتوانند از آن بهره ببرند. یکی دیگر از ایرادهای بزرگ اسکچ این است که همکاری بین اعضا در آن اصلاً راحت نیست.

میتوانید تا ۳۰ روز از اسکچ بهصورت رایگان استفاده کنید؛ پس از آن، باید ماهانه ۹ دلار به حساب سازندگان این ابزار واریز کنید.

در این دورهٔ ۴ ساعته با کمک اساتید باتجربه یاد میگیرید چطور بنر، ویدیو و متن تبلیغاتی عالی و موثر را خودتان آماده کنید تا بازدهی تبلیغات را چند برابر کنید!
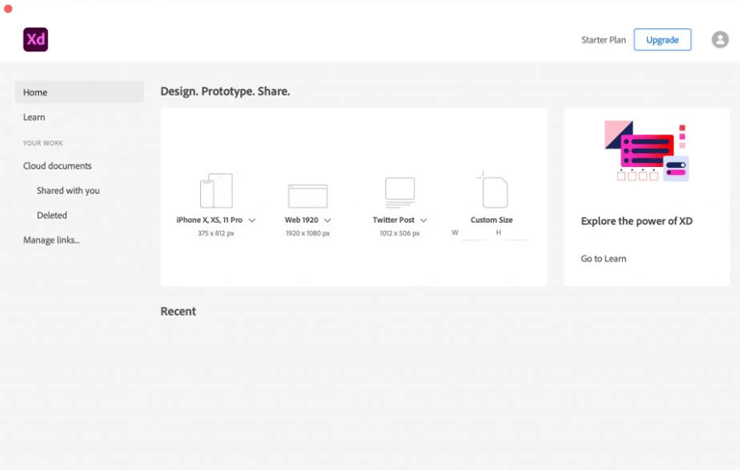
مشاهده دوره۳. ادوبی ایکسدی (Adobe XD)
کمپانی بسیار بزرگ ادوبی، خالق نرمافزارهایی مثل فتوشاپ و افترافکت، ابزاری برای طراحی رابط کاربری بهنام XD دارد. طرفداران پروپاقرص این برند، Adobe XD را بهترین نرمافزار طراحی رابط کاربری سایت میدانند.
با استفاده از این ابزار، میتوانید پروتوتایپهای بسیار واقعی در طراحی سایت، اپلیکیشن، برند و حتی بازی بسازید. حتی میتوانید با افزودن امکان پشتیبانی از فرمانهای صوتی، تجربۀ کاربری بهتری برای کاربران خلق کنید.
مزایای ایکسدی عبارتاند از:
- امکان یکپارچهسازی با دیگر نرمافزارهای ادوبی مثل فوتوشاپ
- پیشنمایش طرح در لحظه (realtime) در دستگاه موردنظرتان مثل تبلت یا گوشی هوشمند
همچنین از جمله معایب آن میتوان به موارد زیر اشاره کرد:
- همکاری روی پروژهها بهصورت همزمان با تیمهای دیگر ساده و راحت نیست
- قیمت بالا برای استفاده از تمام قابلیتهای نرمافزار

میتوانید بدون پرداخت هزینه، بهصورت محدود از این ابزار استفاده کنید؛ اما اگر میخواهید از همۀ امکانات برخوردار شوید، باید هر ماه مبلغ ۵۳ دلار برای آن هزینه کنید. البته پلن استانداردی هم وجود دارد که ارزانتر است و امکانات کمتری ارائه میکند. هزینهٔ آن ماهانه ۹ دلار است.
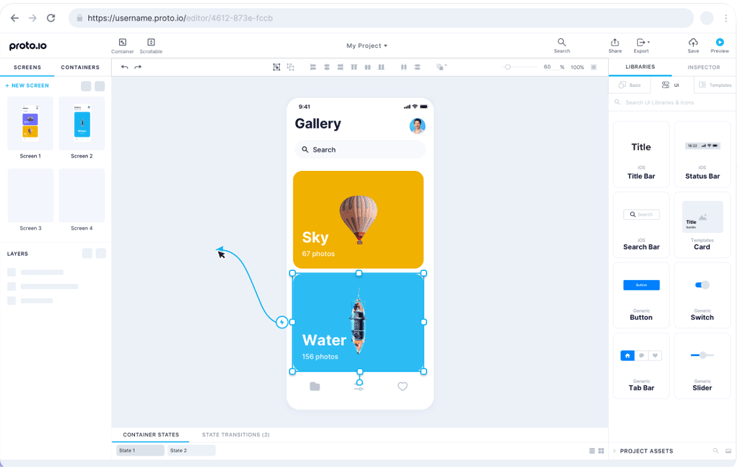
۴. Proto.io
سازندگان این نرمافزار ادعا میکنند نمونههای اولیهای که توسط برنامۀ آنها ساخته میشوند، کاملاً حس واقعیبودن را القا میکنند. به همین دلیل، میتوان Proto را جزو بهترین نرمافزارهای طراحی رابط کاربری به حساب آورد.
امکان همکاری بین تیمهای مختلف دخیل در طراحی، در این ابزار بهخوبی فراهم شده است. همچنین باید به سازگاری با برخی برنامههای تست مثل Userlytics هم اشاره کنیم.
نقاط قوت این ابزار:
- آسانی در استفاده
- کتابخانههای غنی
۲ عیب بزرگ proto هم موارد زیرند:
- یادگیری کار با آن برای کسانی که اطلاعاتی در رابطه با کدنویسی ندارند، کمی سخت است
- گاهی در عملکرد برنامه اختلال ایجاد میشود

۵. اکشر (Axure RP)
این ابزار طراحی رابط کاربری، به حرفهایهای حوزه کمک میکنند تا بدون محدودیت Prototype بسازند که بسیار واقعی و کاربردی هستند! این برنامه کلی از قابلیتهای مختص ساخت Prototype و ابزارهای طراحی UI را ارائه میکند.
ساخت سایت ریسپانسیو با اکشر، بهسادگی امکانپذیر است. بهخاطر ویژگیهای این نرمافزار، نمونههای اولیۀ تولیدشده با آن، جزئیات بسیاری دارند. همچنین، همۀ افرادی که روی پروژه کار میکنند، بلافاصله در جریان هرگونه تغییری قرار میگیرند.
مزایای این نرمافزار:
- امکانات خارقالعادهای که ساخت نمونۀ اولیه یا Prototype را به بهترین شکل پیش میبرند
- برخورداری از تمپلیتها و تمهای بیشمار
این دو مورد هم ایرادهای مهم آن هستند:
- احتمال سردرگمی کاربر در شروع کار
- طراحی ازمدافتادۀ رابط کاربری برنامه!

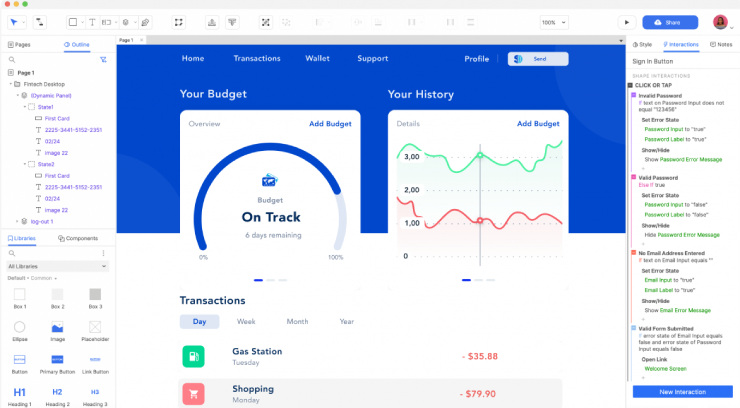
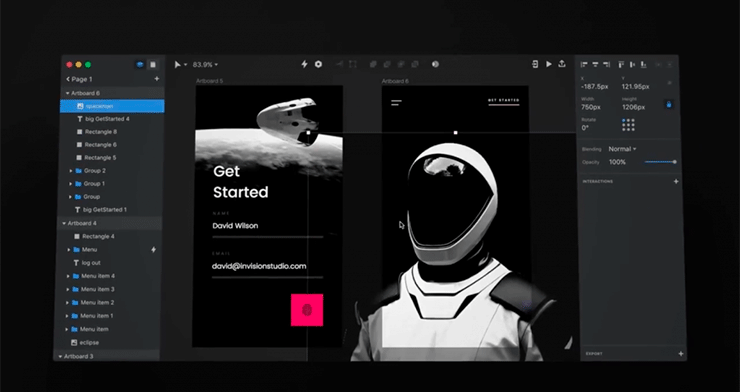
۶. InVision Studio
این نرمافزار، تمام ابزارهای لازم برای طراحی پروتوتایپهای کاربردی همراه با المانهای پویا را در اختیار طراحان قرار میدهد.
همچنین ایجاد ارتباط با همکاران دیگر در این پلتفرم ساده است. همان طور که بالاتر هم گفتیم، این ویژگی در نرمافزارهای طراحی رابط کاربری بسیار مهم است.
مزایای Invision Studio:
- طراحیهای واکنشگرا
- امکان بهاشتراکگذاری راحت نمونههای اولیه
ایرادات آن هم عبارتاند از:
- امکان دسترسی سریع به قابلیتها از طریق کلیدهای میانبر ممکن نیست
- ترتیببندی پروژهها میتواند گیجکننده باشد

استفاده از این نرمافزار برای طراحی ۱ پروتوتایپ رایگان است. اگر قصد طراحی نمونههای بیشتر را دارید، باید برای تهیۀ پلنهای دیگر آن اقدام کنید: پلن استاندارد با هزینۀ ماهانه ۱۳ دلار و پلن پیشرفته با هزینهٔ ماهانه 22 دلار.
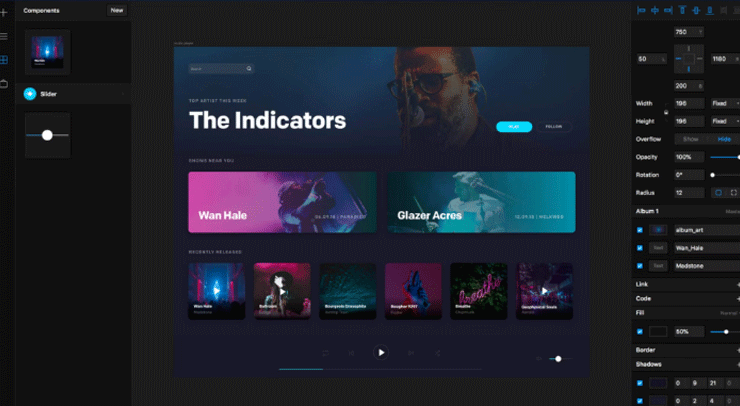
۷. Framer X
این نرمافزار، ابتدا برنامهای برای کدنویسی و طراحی رابط کاربری بود؛ ولی حالا یکی از بهترین ابزارها است که هرآنچه را که برای طراحی UI نیاز داریم، در اختیارمان میگذارد.
همچنین پلاگینهای مختلف این نرمافزار، شما را در طراحی پروتوتایپهای عملگرا و تست آنها یاری میکنند.
نکات مثبت Framer X:
- کنترل کامل بر قسمتهای مختلف طراحی پروتوتایپ
- قابلیتهای متنوع و کاربردی در تصویرسازی
معایب آن هم به شرح زیر است:
- نیازمند دانش حداقلی از برنامهنویسی
- سخت بودن یادگیری کار با نرمافزار

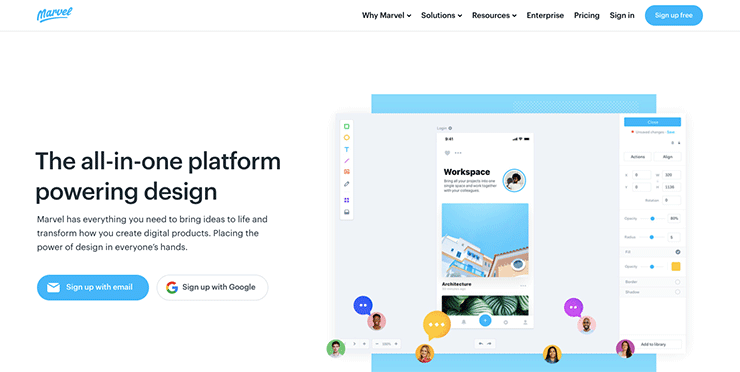
۸. مارول (Marvel)
مارول تمام عملکردهای اصلی را که برای طراحی محصولات دیجیتال نیاز دارید، در اختیارتان میگذارد. با توجه به رابط کاربرپسندی که دارد، گزینهای بسیار مناسب برای مبتدیها است.
این ابزار تحت وب است و برای استفاده از آن، نیازی به دانلود و نصب هیچ برنامهای وجود ندارد.
مزایا:
- قابلیت کشیدن و رها کردن برای تسهیل فرایند طراحی
- امکان انتقال طراحیهای استاتیک از نرمافزارهای دیگر مثل اسکچ
نقاط ضعف این نرمافزار عبارتاند از:
- تصویرسازی ضعیفتر نسبت به باقی رقبا
- پیچیدگی درک کامل تمام قابلیتها

استفاده از مارول برای یک پروژه رایگان است. پس از آن، میتوانید با پرداخت ماهانه ۹ یا ۲۷ یورو، بهصورت نامحدود پروژه ایجاد کنید.
۹. Craft
کرفت در واقع یک پلاگین برای Invision Studio است که بالاتر، آن را معرفی کردیم. این ابزار تمام آنچه را که برای ساخت پروتوتایپ و همکاری با دیگر اعضا نیاز داشته باشید، دارد.
دسترسی به حجم زیادی از محتواها، تفاوت Craft با دیگر ابزارها را رقم میزند.
نکات مثبت:
- امکان یکپارچهسازی با جیرا (نرمافزار مدیریت پروژه)
- قابلیت اشتراکگذاری سادۀ داکیومنتهای متنی
ایرادات:
- محدودیت در شخصیسازی Workflow
- سختی در یادگیری کار با برنامه
۱۰. UXPin
UXPin یکی از بهترین نرمافزارهای طراحی رابط کاربری است که هم موردپسند طراحان قدیمی و هم تازهکارها است.
بدون نیاز به هیچگونه دانش کدنویسی، میتوانید از این ابزار برای طراحی رابط کاربری استفاده کنید. اگر تجربۀ کار با فتوشاپ یا اسکچ را داشته باشید، کار با UXPin هم برایتان ساده خواهد بود.
مزایا:
- قابلیت اعمال تغییرات گسترده با اجزای کتابخانهها
- وجود بیش از ۱۰۰۰ آیکون پیشساخته برای همۀ سیستمعاملها
معایب:
- از دیگر رقبا کندتر است
- دریافت پشتیبانی فقط از طریق ایمیل ممکن است

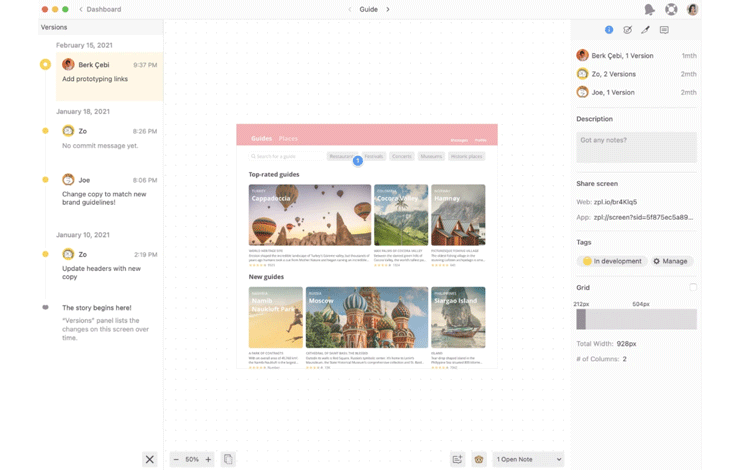
۱۱. ZepLin
یک ابزار ابری که خلاء میان طراحان و برنامهنویسهای فرانتاند را پر میکند! در فضای این نرمافزار، میتوانید طراحیهای خود را برای انتقال به تیم برنامهنویسها قرار دهید.
کار با این برنامه بسیار ساده است. فقط طراحی خود را در پلتفرم قرار میدهید و مشخص میکنید که برای چه پلتفرمی طراحی شده است. ZepLin تمام آنچه را که لازم است به طراحی شما میافزاید و آن را در اختیار برنامهنویسها قرار میدهد.
مزایای این نرمافزار عبارتاند از:
- ارائۀ خودکار کدهای لازم بر اساس طراحی توسط برنامه
- امکان کامنتگذاری روی طراحی حین انجام کار
معایب هم موارد زیر هستند:
- رابط کاربری نرمافزار خیلی جذاب نیست
- یادگیری کار با آن برای کاربران تازهکار کمی سخت است

برای اجرای یک پروژه، نیازی به پرداخت هزینه به سازندگان ZepLin وجود ندارد؛ ولی اگر میخواهید بدون محدودیت پیش بروید، باید ماهانه ۱۲ دلار برای آن کنار بگذارید.

با ایبوکهای یکتانت، از تولید محتوای حرفهای تا تبلیغات در گوگل را رایگان یاد بگیرید!
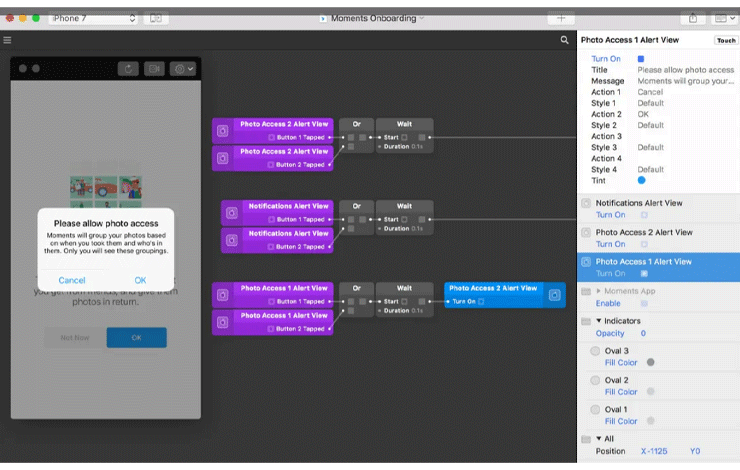
دانلود رایگان۱۲. اوریگامی استودیو (Origami Studio)
این نرمافزار متعلق به شرکت متا است که کاربردهای زیادی، بهخصوص برای ساخت پروتوتایپ دارد و میتوان از آن برای ساخت سریع رابطهای کاربری استفاده کرد.
اوریگامی استودیو در ابتدا فقط برای طراحان فیسبوک ساخته شد؛ ولی حالا مدتزمانی است که در اختیار عموم قرار گرفته. البته فقط برای کاربران Mac!
از جمله نکات مثبتی که استفاده از این ابزار را توجیهپذیر میکنند:
- رایگانبودن
- امکان یکپارچهسازی با دیگر برنامهها
نکات منفی:
- محدودبودن به سیستمعامل macOS
- نیازمند منابع قدرتمند برای اجرا

۱۳. Mockplus
یکی از بهترین ابزارهای طراحی رابط کاربری که ساخت پروتوتایپ برای وب، اپلیکیشن، موبایل و برنامههای دسکتاپ را انجام میدهد. از آنجایی که کار با این نرمافزار به کدنویسی نیاز ندارد، برای استفادۀ مبتدیان بسیار مناسب است.
مزایا:
- سرعت بالا در طراحی پروتوتایپ دارد
- استفاده و کار با آن آسان است
ایرادات:
- جامعۀ کوچکی از استفادهکنندگان
- محدودیتهای زیاد در یکپارچهسازی با دیگر نرمافزارها

در استفادۀ رایگان از MockPlus، تقریباً به تمام قابلیتهای حیاتی دسترسی دارید! ولی اگر میخواهید خیالتان کاملاً راحت باشد، باید نزدیک به ۱۱ دلار در هر ماه بپردازید.
۱۴. Webflow
بدون داشتن هیچ دانش در زمینههای HTML و CSS، تنها با قابلیت Drag & Drop (کشیدن و رها کردن)، میتوانید رابط کاربری مدنظر خود را با Webflow طراحی کنید.
WebFlow با تبدیل طراحی به کدهای لازم، به صرفهجویی در وقت کمک بسیاری میکند.
مزایای این ابزار عبارتاند از:
- ساخت صفحات بینقص بدون نیاز به دانش کدنویسی
- هماهنگی مناسب با ابزارهای واسطه
معایب:
- کمبودن تمپلیتهای آماده
- سختی یادگیری کار با برنامه

۱۵. Wireframe.cc
این برنامهٔ ساده یکی از بهترین نرمافزارها برای طراحی سریع وایرفریم (Wireframe) بسیار مناسب است.
وایرفریم نباید پیچیده باشد و سادگی آن اجازه میدهد خیلی زود متوجه شویم ساختار یک طرح باید چگونه باشد. به همین دلیل، Wireframe.cc بر طراحی ساده و مینیمال تاکید دارد و با محدودیتهای عمدی، شما را بهسمت طراحی یک وایرفریم ساده و به دور از هر پیچیدگی هدایت میکند.
مزیت:
- سادگی رابط کاربری
معایب:
- ابزارها و قابلیتهای محدودی دارد
- برای پروژههای بزرگ نامناسب است

۱۶. FlowMapp
در حالی که بسیاری از رقبا سعی میکنند ابزارهای مرتبط با UX و UI را یکجا ارائه کنند، FlowMap فقط روی UX تمرکز کرده است.
یعنی بهطور اختصاصی، برای خلق محصولی که رضایت و تجربهٔ خوب کاربر را بههمراه دارد، مفید است. در صورت استفاده از این ابزار، برای انجام امور مربوط به UI، به ابزار کمکی نیاز خواهید داشت.
از مهمترین مزایای این نرمافزار میتوان به موارد زیر اشاره کرد:
- قابلیت برچسبگذاری برای تعیین وضعیت هر تسک
- امکان اعطای دسترسیهای مختلف به هر عضو
معایب:
- قابلیت Undo برای اصلاح اشتباهات ندارد
- انتقال فایلهای بزرگ از طریق XML ممکن نیست

بهعنوان طراح UI/UX باید به یکی از ۱۵ نرمافزار معرفیشده و FlowMap تسلط پیدا کنید. ولی کدام گزینه برای شروع بهتر است؟ بیایید ببینیم.
بهترین نرمافزار طراحی کاربری کدام است؟
بهترین گزینه برای طراحی رابط کاربری، بسته به نیاز شما متغیر خواهد بود؛ چراکه فاکتورهای مختلفی وجود دارند که در این انتخاب دخیل هستند. مهمترین آنها میزان هماهنگی بین طراح و برنامهنویس است.
بسیار مهم است که برنامهای را انتخاب کنید که این دو تیم بتوانند بهخوبی در آن با هم ارتباط بگیرند و بهراحتی تغییرات لازم را اعمال کنند.
از طرفی، سادگی کار با نرمافزار، عدمنیاز به منابع قوی و همچنین سرعت در این انتخاب تاثیرگذار است. در نهایت، طبق تجربه و صحبت با طراحهای حرفهای، میتوانیم بگوییم بهترین نرمافزارهای طراحی کاربری عبارتاند از:
۱. فیگما
۲. ایکسدی
۳. اسکچ
نظر شما چیست؟ کدام ابزار رضایت شما را جلب کرده است؟ در قسمت نظرات برایمان بنویسید.
منابع:
WebFlow | UX Design Institute | Influencer Marketing Hub