برای ارزیابی عملکرد کمپینها لازم است بر اساس اهداف موردنظر، به ساخت تگ اقدام کنیم تا در ادامه بتوانیم با انجام موارد بهینهسازی، بهترین نتیجه را از تبلیغات بگیریم.
تگها یک معیار سنجش به حساب میآیند که میتوانند هر چیزی باشند. میزان رسیدن به هر هدفی را که ما میخواهیم از طریق تبلیغات به آن برسیم، با کمک ساخت آنها میتوان ارزیابی کرد.
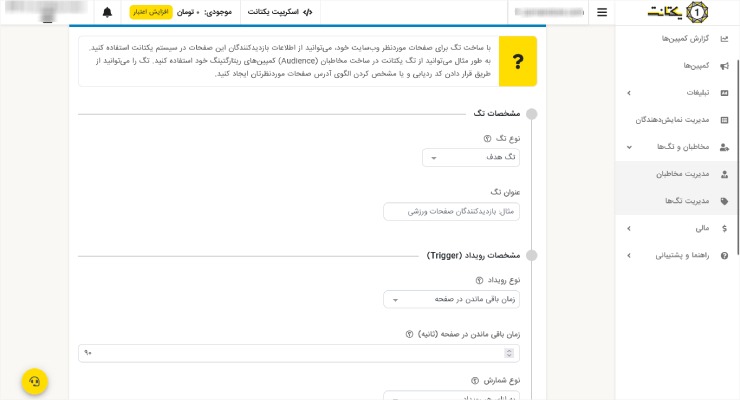
انواع تگهای موجود در پنل یکتانت عبارتاند از:
- نمایش صفحه
- کلیک روی المان
- ارسال فرم
- زمان باقی ماندن در صفحه
- مشاهدهٔ دستهبندی محصول
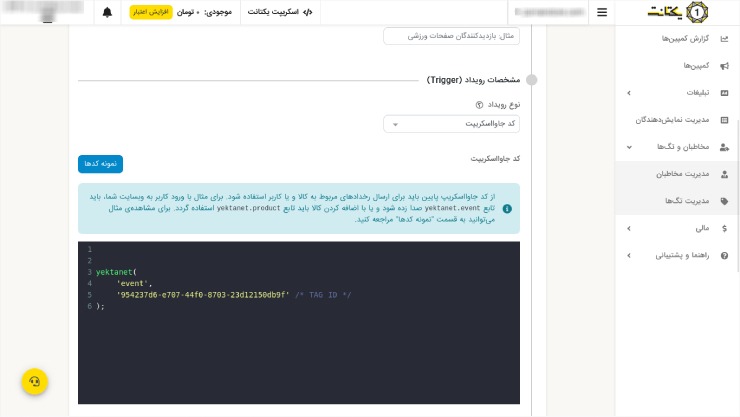
- کد جاوااسکریپت
در این مقاله، کاربرد تمام تگها را با ارائهٔ مثال با یکدیگر بررسی میکنیم؛ پس با ما تا انتهای مقاله همراه باشید.
تگ نمایش صفحه
زمانی از این تگ استفاده میکنیم که بخواهیم موردی را بر اساس url و آدرس صفحه رصد کنیم. اساس ساخت این تگ و منطق آن دقیقاً مطابق با تعریف goal در آنالیتیکس است؛ چراکه در آنجا هم مبنای رخداد و وقوع تگ بر اساس url است.
برای مثال، ما یک سایت فروشگاهی داریم و بهازای هر خرید موفقی که رخ میدهد، url تغییر میکند. میخواهیم تعداد خریدهای موفق را بدانیم و بر اساس این تگ در کنار سایر تگها، کمپینها را بهینهسازی کنیم.
نکته: این مورد را در نظر داشته باشید که نباید کمپینها را تنها با یک تگ ارزیابی کرد. در ادامه، دربارهٔ این موضوع مفصل صحبت خواهیم کرد.
فرض کنید کاربر پس از پرداخت موفق و ارجاع از درگاه، به صفحهٔ زیر در سایت ما میرسد:
FarimaShop.com/Product/Beauty/checkout/successfulpayment
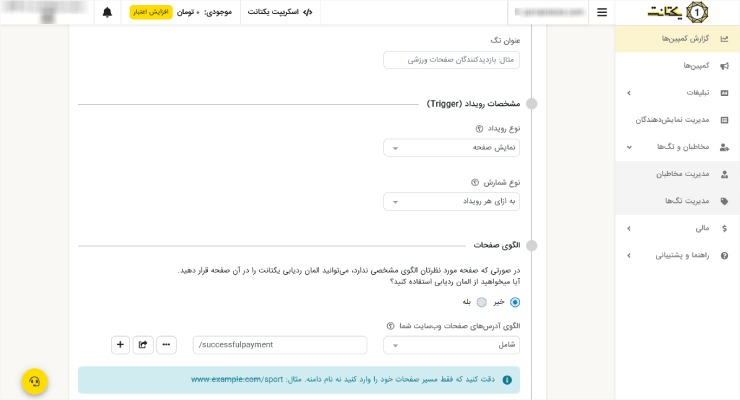
برای اینکه بتوانیم پرداختهای موفق را رصد کنیم، کافی است در بخش «مخاطبان و تگها > مدیریت تگها»، یک تگ از جنس نمایش صفحه بسازیم و در قسمت محل رخدادن تگ، آدرس زیر را وارد کنیم:
شامل /successfulpayment
در واقع، سعی داریم به سیستم بگوییم هرجا در url این عبارت را /successfulpayment دیدی، یکی بشمار.

بهعنوان مثالی دیگر، فرض کنید url پرداخت موفق در سایت ما بهجای مورد قبلی این شکلی باشد :
FarimaShop.com/Product/Beauty/checkout/?user=1&payment=successful
فرق url دوم با اولی در این است که در url دوم از کوئری استرینگ استفاده شده و پارامترهایی با علامت سوال به لینک اضافه شدهاند. بعضی از این پارامترها داینامیک و پویا و برخی استاتیک و ایستا هستند. پارامترهای داینامیک تغییر میکنند و پارامترهای استاتیک ثابت میمانند.
در مثال بالا، قسمت user در حال تغییر است و بهازای هر کاربر، یک عددی به آن تخصیص داده میشود؛ اما قسمت payment بهازای هر پرداخت موفق همان عبارت successful را نشان میدهد.
برای اینکه بتوانیم برای این url تگ پرداخت موفق بسازیم، باید در قسمت آدرسدهی، عبارت شامل /checkout را قرار دهیم و در قسمت کوئری استرینگ هم به شرح زیر عمل کنیم:
Key = user value =
Key = payment value = successful
به بیان سادهتر، برای کوئری استرینگهایی که تغییر میکنند، مقداری قرار نمیدهیم؛ ولی برای مواردی که یک عبارت ثابت هستند، مقدار را درج میکنیم.
اما کاربرد تگ نمایش صفحه فقط برای پرداخت موفق نیست و هر مورد دیگری که به url مربوط باشد را در بر میگیرد.
برای مثال، وقتی کاربر میخواهد در سایت ما عضو شود و روی دکمهٔ عضویت کلیک میکند، url به شرح زیر تغییر میکند:
FarimaShop.com/signup
برای رصد این مورد که چه کسانی از این صفحه بازدید کردهاند هم ما یک تگ از جنس نمایش صفحه میسازیم و آدرس را به شکل زیر قرار میدهیم:
شامل /signup
توجه: وجود کوئری استرینگ (عبارات پس از علامت سوال در لینک) باعث افزایش دقت در تعریف تگ میشود و کمک میکند تا سیستم بهدرستی، محل رخدادن تگ را تشخیص دهد.

در این دورهٔ ۴ ساعته با کمک اساتید باتجربه یاد میگیرید چطور بنر، ویدیو و متن تبلیغاتی عالی و موثر را خودتان آماده کنید تا بازدهی تبلیغات را چند برابر کنید!
مشاهده دورهتگ کلیک روی المان
از این تگ زمانی استفاده میشود که کلیک کاربر روی المانهای مختلف سایت برای ما مهم باشد. میتوان از این تگ برای طراحی و جانمایی دکمههای سایت و همین طور متن روی دکمهها و رنگ آنها هم استفاده کرد؛ به این صورت که دکمهها را در جاهای مختلف قرار میدهیم و از طریق میزان کلیک، متوجه میشویم بهترین محل جانمایی آن کجاست. همین کار را در خصوص رنگ و متن دکمه هم میتوان انجام داد.
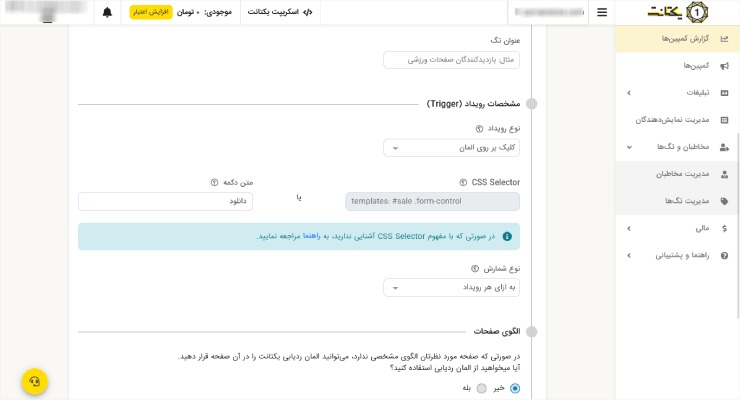
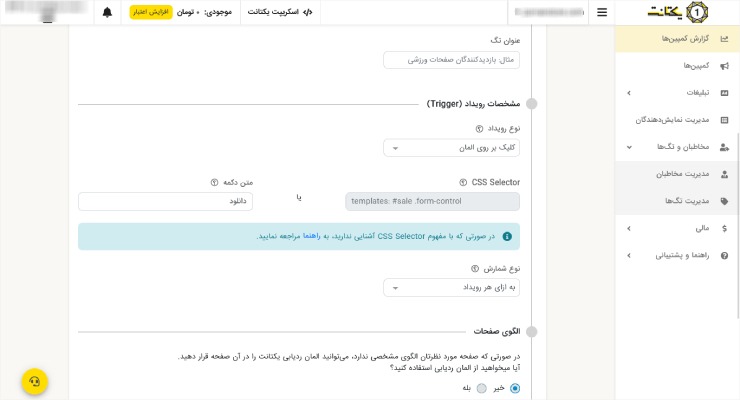
برای ساخت این تگ، روی دکمهٔ مربوطه در سایت کلیک راست و گزینهی inspect را انتخاب کنید.
در قسمت elements، کد مربوط به دکمه به شما نمایش داده میشود. کافی است بر اساس یکی از سه مورد زیر، تگ را ست کنید:
- متن روی دکمه
- آیدی دکمه (id)
- کلاس دکمه (Class)
اگر از آیدی یا کلاس دکمه استفاده میکنید، دقت کنید که عبارت را کپی کرده و بعد در همان تب elements، دکمههای control و F را با هم بگیرید و عبارت کپی شده را paste نموده و یکتابودن آن را در آن صفحه چک کنید. بهتر است از متن دکمه در صورت یکتابودن استفاده کنید؛ پس مطمئن شوید دکمهٔ دیگری با همان آیدی یا کلاس در صفحه نباشد.
اگر از آیدی برای ساخت تگ کمک گرفتید، قبل از کپیکردن متن آیدی، از علامت # در پنل استفاده کنید و بعد، متن آیدی را قرار دهید. اگر از کلاس برای ساخت تگ استفاده میکنید، از علامت . (دات) در پنل استفاده کنید و پس از آن، متن کلاس را کپی کنید. دقت کنید پس از آنکه متن کلاس را کپی کردید، باید هر جا فاصلهای دیدید، آن را حذف کنید و بهجای آن دات بگذارید. برای مثال، اگر کلاس دکمه به شرح مقابل بود:
class = button form click
برای ساخت تگ، باید عبارت مقابل را در قسمت css selector قرار دهید:
.button.form.click
بعد از این مورد، الگوی صفحه را مشخص کنید و به سیستم بگویید که در چه صفحهای، اگر کاربر روی دکمه کلیک کرد، تگ شمارش کند.

تگ ارسال فرم
اگر قصد دارید تعداد فرمهای پرشده در یک صفحه را اندازه بگیرید، میتوانید از تگ ارسال فرم کمک بگیرید.
روی دکمهٔ ارسال فرم کلیک راست کنید و گزینهٔ inspect را بزنید و بعد از آن، در قسمت elements، کد مربوط به فرم را پیدا کنید و از آنجا، کلاس یا آیدی فرم را بردارید. باقی مراحل مشابه تگ «کلیک روی المان» است.

تگ زمان باقی ماندن در صفحه
با ایجاد این تگ، میتوانید تایم حضور کاربران در سایت و لندینگ (صفحهٔ فرود) را بررسی کنید. برای مثال، ما یک ویدئو در لندینگ داریم و تایم آن هم ۱ دقیقه است؛ بنابراین میتوانیم یک تگ از جنس زمان باقی ماندن در صفحه بسازیم و زمان آن را ۹۰ ثانیه قرار دهیم تا به این ترتیب، بهصورت حدودی متوجه شویم چه کسانی ویدئوی موجود در این صفحه را دیدهاند.
توجه: داخل پنل یکتانت، نمیتوان برای دیدن ویدئو تگ تعریف کرد؛ اما با استفاده از ابزار تگ منیجر، میتوان برای پلیشدن ویدئو، ایونت ست کرد.

تگ مشاهدهٔ دستهبندی محصول
در صورتی که تگهای Detail و Add – که به کمپین محصول و از جنس کد جاوااسکریپت مربوط هستند – در پنل شما موجود باشند، میتوانید از این تگ استفاده کنید. این تگ مخصوص سایتهای فروشگاهی است که تعداد محصولات و میزان بازدید روازنهٔ بالایی دارند.
برای مثال، ما یک فروشگاه لوازم آرایشی و بهداشتی داریم. تگهای Detail و Add هم روی پنلمان موجود است و میخواهیم بازدیدکنندگان دستهبندیهای محصولات مختلف را با تبلیغات مختلف ریتارگت (هدفگیری مجدد) کنیم. به بیان دقیقتر، میخواهیم کسانی که دستهبندی محصولات آرایشی را دیدهاند، از طریق کمپین همسان ریتارگتینگ، دوباره هدف بگیریم و با اعلام کد تخفیف به سایت برگردانیم.
برای این کار، ما با دستهبندیهای موردنظرمان، یک تگ از جنس مشاهدهٔ دستهبندی محصول میسازیم و بعد با این تگ در قسمت «مدیریت تگها > مدیریت مخاطبان»، یک گروه مخاطب ایجاد کرده و در آخر، در کمپین همسان ریتارگتینگ از این گروه مخاطب، استفاده میکنیم.
هدف ما این است که کسانی را که دستهبندی خاصی از محصولات را دیدهاند، هدفگیری مجدد کنیم و با یک محرک به سایتم برگردانیم تا عمل خرید که جزو اهداف اصلی ماست، محقق شود.
در صورتی که این تگ را ساختید، شامل اسلش تنها (/) را در قسمت آدرس صفحه بگذارید.
تگ کد جاوااسکریپت
بهصورت کلی، این نوع تگ – با استفاده از کدهای جاوااسکریپت – برای تعریف رویدادهای کاملاً شخصیسازیشده استفاده میشود.
اگر میخواهید برای یکی از دستهبندی محتواها یا محصولاتتان تگ بسازید، اما در URL اثری از دستهبندی دیده نمیشود و راه دیگری برای تشخیص این موضوع وجود دارد:
از گزینهٔ «کد جاوااسکریپت» استفاده کنید.
فرض کنید میخواهید تگ بازدید از تمامی مقالاتی را که در کتگوری سلامتی و زیرمجموعهٔ تناسب اندام قرار دارند، بسازید؛ اما در URL یا آدرس آنها به دستهبندی تناسب اندام اشارهای نشده است.
راههای دیگری برای شمارش تگ این نوع مقالات وجود دارد. بهعنوان مثال، در این حالت، میتوانید از بردکرامب (Breadcrumbs) سایت استفاده کنید و یک کد جاوااسکریپت بنویسید که این الگو را شناسایی کند.
همچنین برای قرار دادن کدهای جاوااسکریپت محصول روی وبسایتتان – که بهصورت خاص برای جمعآوری اطلاعات محصولات یا خدماتتان برای کمپینهای محصول استفاده میشوند – میتوانید از این نوع تگ استفاده کنید.

روشهای شمارش تگ در پنل یکتانت
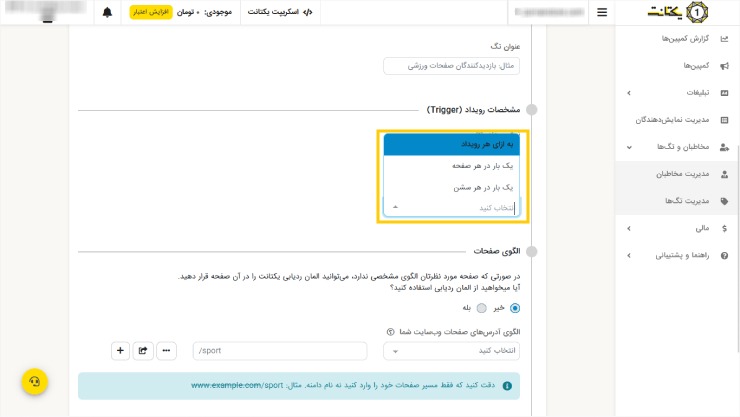
مورد دیگری که در ساخت تگ باید در نظر گرفت، نوع شمارش آن است. ممکن است بخواهید نمایش یک صفحه برای یک کاربر را بهازای هر سشن بشمارید یا اینکه، تعداد کلیک روی هر دکمه را صرفنظر از تعداد سشنی که کاربر داشته، بهازای هر رویداد بدانید.
در کل، سه راه برای شمارش تگ وجود دارد که متناسب با هدفتان، میتوانید یکی از آنها را انتخاب کنید:
- یک بار در هر صفحه
اگر نوع رویدادی که مدنظر شماست، در یک صفحه چند بار تکرار شده باشد، در صورتی که آن رویداد در صفحه توسط کاربر چند بار اتفاق بیفتد، با انتخاب این گزینه، تنها یک دفعه شمرده خواهد شد.
- بهازای هر رویداد
هر دفعه که کاربر رویداد مدنظر شما را انجام دهد، با انتخاب این گزینه شمرده خواهد شد و دیگر اهمیتی ندارد که در یک صفحه یا یک سشن چند بار اتفاق بیفتد و تمام رویدادها شمارش میشوند.
- یک بار در هر سشن
از هنگامی که کاربر وارد سایت شده باشد تا مادامی که یک سشن به اتمام برسد، هرچند بار که رویداد مدنظر شما را انجام دهد، تنها یک دفعه از آن شمرده خواهد شد.

نحوهٔ تحلیل تگ در پنل یکتانت
در خصوص نحوهٔ ارزیابی کمپینها بر اساس تگها هم نیاز است تا تگهایی را که پیش از این ساختید، از نوع «هدف» بگذارید تا در قسمت گزارش کمپینها آنها را ببینید و بتوانید بر اساس آنها، کمپینهای خود را بهینهسازی کنید.
توجه: اگر تگ را عمومی قرار دهید، گزارش آن در قسمت گزارش کمپینها نمیآید.
هر تگی که برایتان مهم است، میتواند معیار ارزیابی قرار بگیرد و میتوانید کمپینها و سایتهای نمایشدهنده را بر اساس این تگها ارزیابی کنید. اگر کمپینی خوب عمل نکرده بود، میتوانید آن را خاموش کرده و از سایر کمپینها بسته به هدف موردنظر استفاده کنید. همین طور، اگر سایتی عملکرد مطلوبی نداشت، میتوانید آن را در لیست سیاه قرار دهید.
با استفاده از تگ در پنل یکتانت، عملکرد کمپین خود را بسنجید
شما باید کمپین خود را از ابتدا تا انتها و پس از آن تجزیهوتحلیل کنید تا مطمئن شوید پول خود را بیهوده خرج نمیکنید. بدون شک، تمام کمپینها یا تمام نمایشدهندهها نمیتوانند برای شما مفید باشند. به همین خاطر، همه چیز را از همان ابتدا رصد کنید تا در مسیر درست گام بردارید.
ما در این مقاله، نحوهٔ ساخت ۷ تگ را در پنل یکتانت همراه با مثال بررسی کردیم و سپس چگونگی ارزیابی کمپینها را با شما در میان گذاشتیم. برای آشنایی بیشتر با بهینهسازی کمپینها، پیشنهاد میکنیم وبینار «چگونگی بهینهسازی تبلیغات کلیکی» را مشاهده کنید؛ همچنین میتوانید فرم زیر را پر کنید تا کارشناسان ما با شما تماس بگیرند: